
Tag: design


My dribbble profile

Loving the #Ironman flash drive

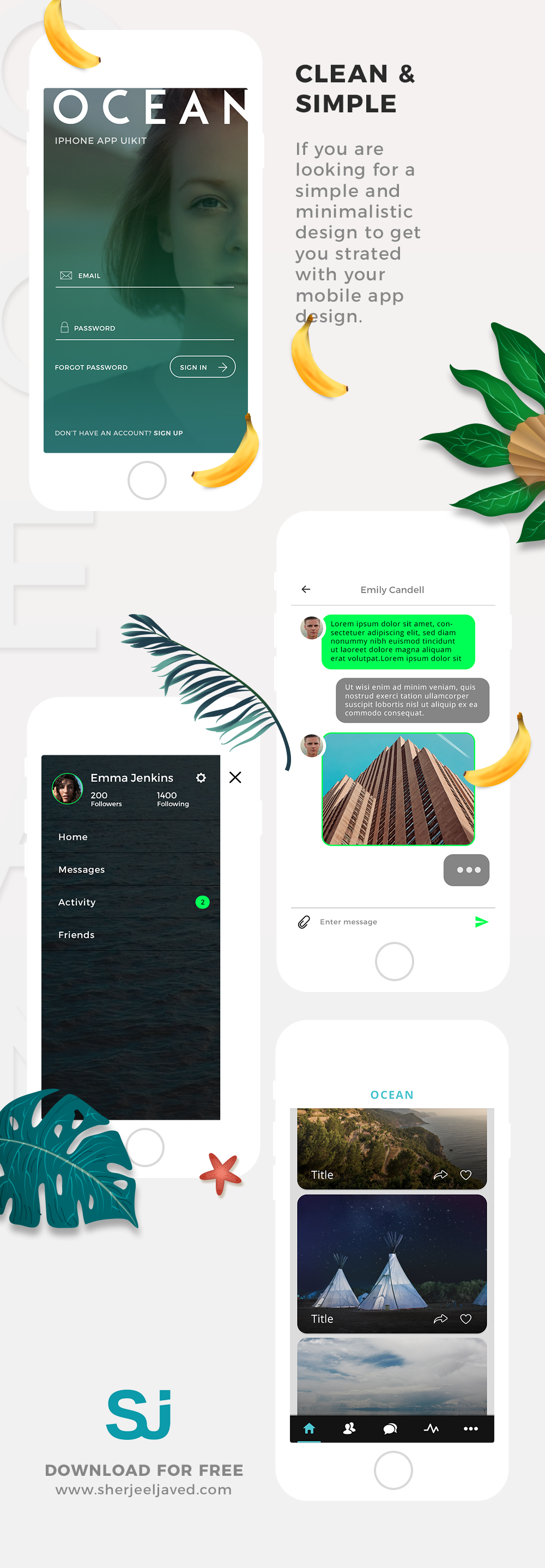
OCEAN | Mobile UI KIt 2016 (PSD)
A lean multi-purpose mobile UI kit.

Walkthrough vs Coach marks
An incremental evolve from skuemorphic to flat/hybrid design ideology is a proof that an average smartphone user of today, is familiar with the basic idea of gestures, controls and behaviour. Creating opportunities for more minimal and to the point experiences..
When designing an app, it is paramount to devise a UX strategy which coincides with user’s comfort and familiarity. The idea is to design something that is intuitive, and translates in to an experience which has a minimal learning curve. This dictates as a basic rule of avoiding verbiage that might elude the user’s comfort zone. It is also a big reason why it is recommended to stick with the OS’s specific design guidelines when designing a native app. … Walkthrough vs Coach marks

Resistance to change (A random ramble)
Every mobile app has a certain language. The goal should be to offer the simplest method of achieving the end goals with a minimum learning curve. Facebook or twitter are good examples of apps that have now, through time, have been embraced as a ubiquitous part of our daily lives. Both apps have a very unique take on social media and present too very different concepts, yet the users now have become accustomed to it’s language. … Resistance to change (A random ramble)

Breaking the 72dpi myth: Blues of mobile/screen UID
I thought I should address this in my own simple way. So I will keep this as simple and concise as possible, without delving in to too much details.
Since the beginning of my career in digital design, I have always considered the 72 dpi as the standard medium for designing digital artwork/graphics. This mantra of 72 dpi is for digital and 300 dpi is for print was never really widely questioned and maybe out of procrastination or pure ignorance, I was never bothered about this in the kick off of my career and to ask the origin or science behind the 72dpi rule. … Breaking the 72dpi myth: Blues of mobile/screen UID

The Future of User Interface
Right now we interact with our computers, phones, tablets and other devices in predictable ways. We click, we type, we touch, we drag — but as commonplace as these interfaces are, they’re all recent inventions, and they could very well be replaced before we know it.

Designer’s role in UX
This is a brief look in to a designer’s role in UX or UED, and what are the motives,objectives and processes that shape the outcomes. … Designer’s role in UX

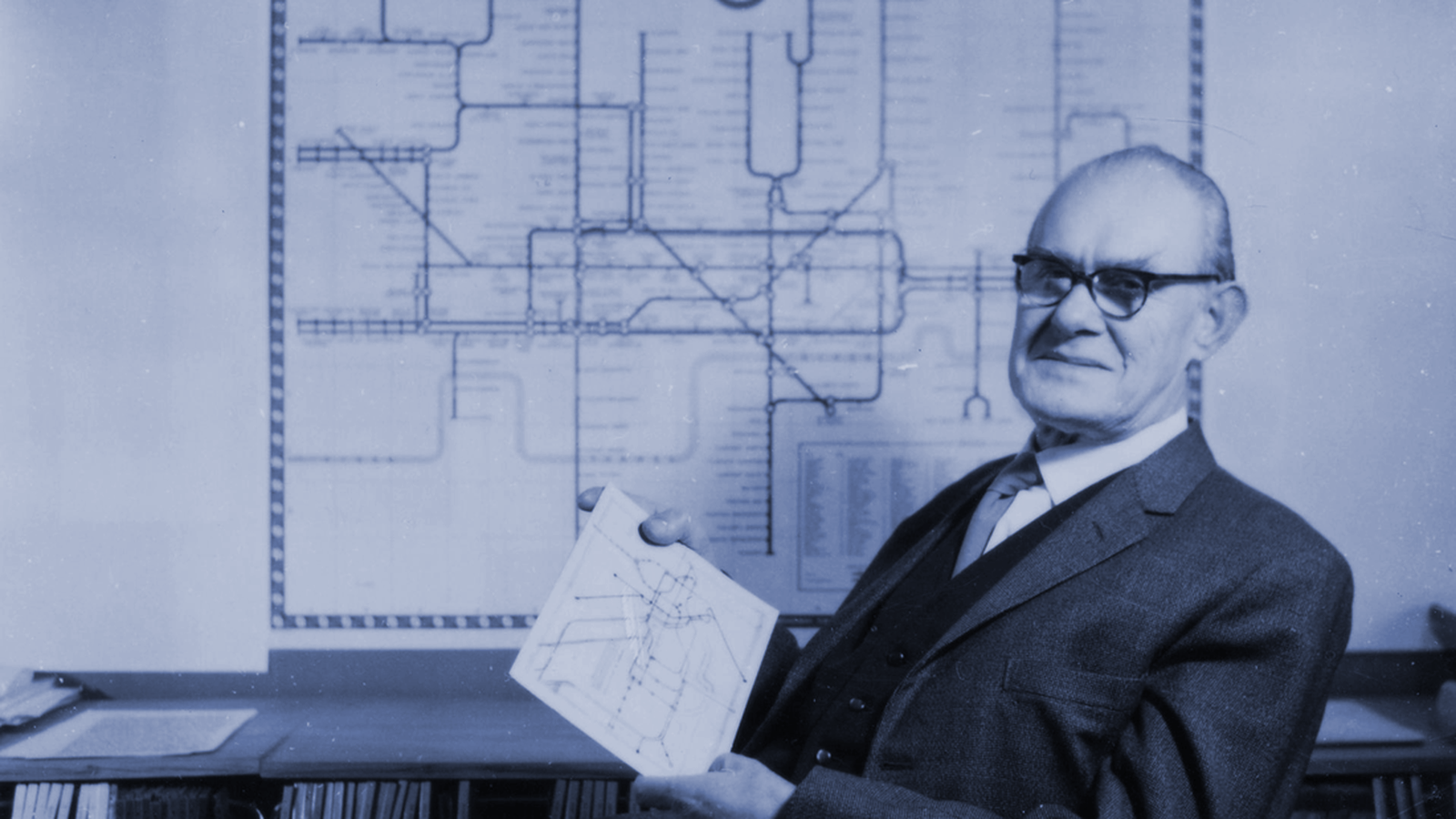
Beck and Beyond – The art of information design
The first section of the London Underground opened in 1863. Over the following decades, a number of Tube maps – showing an uncoordinated network of lines owned by different companies – were published in increasing, unwieldy profusion. None looked like the iconic map so beloved by visitors and locals today.
