As product designers, we all have a stack that we swear by for all our years of experience; having tried and test various apps and tools. Some may evolve constantly and stand the test of time, while a lot may use for a set period usually overthrown by a mere plugin or an update (when mainstream apps realize they need to).
I have been using a variety of software working in various capacities in different companies; some are part of the company’s eco-system and some I introduced in their workflow. In essence, choosing a tool boils down to two major factors, i.e. cost and utility, since so much choice is available and a designer may choose to use their preferred stack depending on how and what they work on.

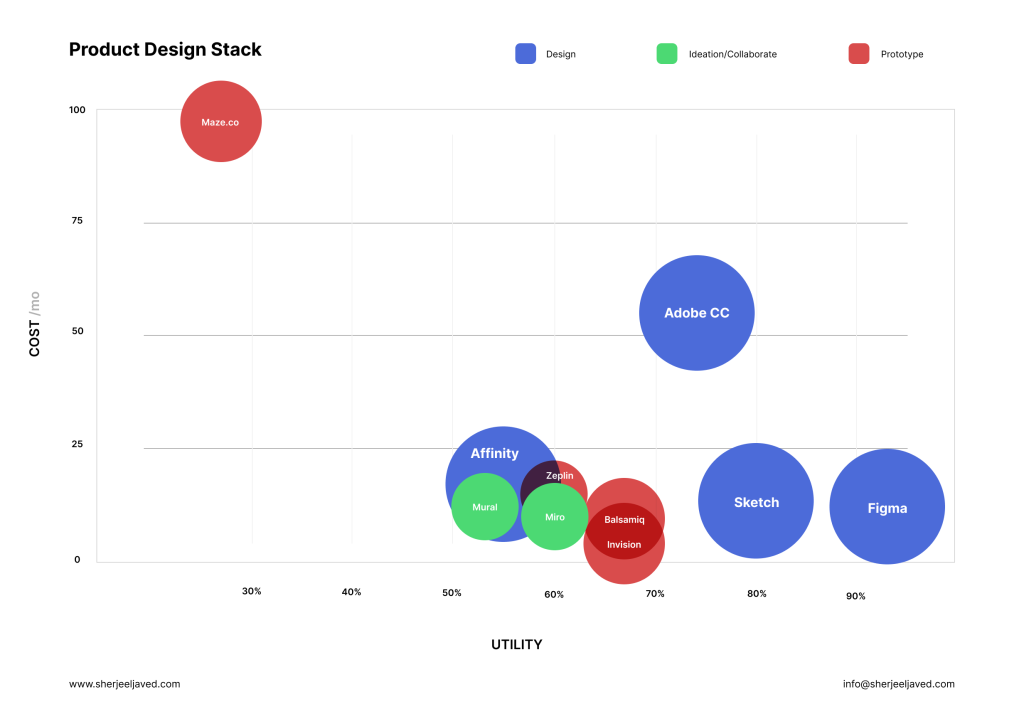
I have worked on creating a bubble chart for you all designer folks, who are going through experimenting with different software across the board homing in on the secret sauce. Let this be known beforehand, that the chart does not recommend yet merely maps some of the individual tools I’ve been using on my day-to-day.
The stack is measured based on the cost and utility aspects and the utility is derived by a scoring method to measure the percentage-wise utility of each software/tool individually.
Tools list:
Honorable mentions:
- Hotjar
- Slack
- Microsoft teams
- Usertesting
- Usability Hub
- Google Suite
Reaching the escape velocity (leaving the Adobe matrix) and making the switch somehow proved to be much more difficult for me than I initially anticipated. So I’ve given up the battle, at least for now 🙂